Cardeals
Case Study

Project:
Web 2890 Class Assignment
Technologies:
Bootstrap 5, HTML5, CSS3, Visual Studio Code, Javascript, Git, NPM, Netlify
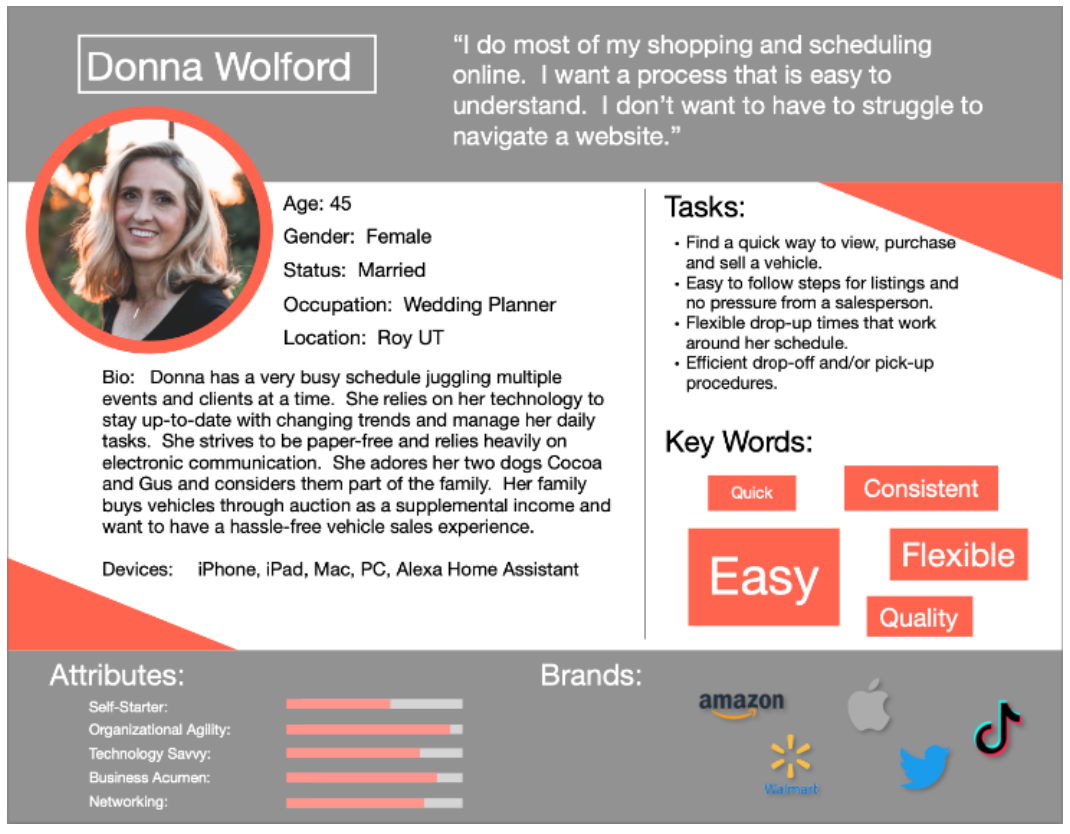
Persona

During the planning phase for this project, I utilized tools such as Personas, wire-frames, and paper prototypes. This planning phase allowed me to build a strategic outline for the site's functionality.
Because I was thoughtful in the design and planning phase, it cut out unnecessary down time that can happen without these tools.
Design Elements
Color Scheme
#F5F5F5
#748CAB
#FBF9F0
#1C2D44
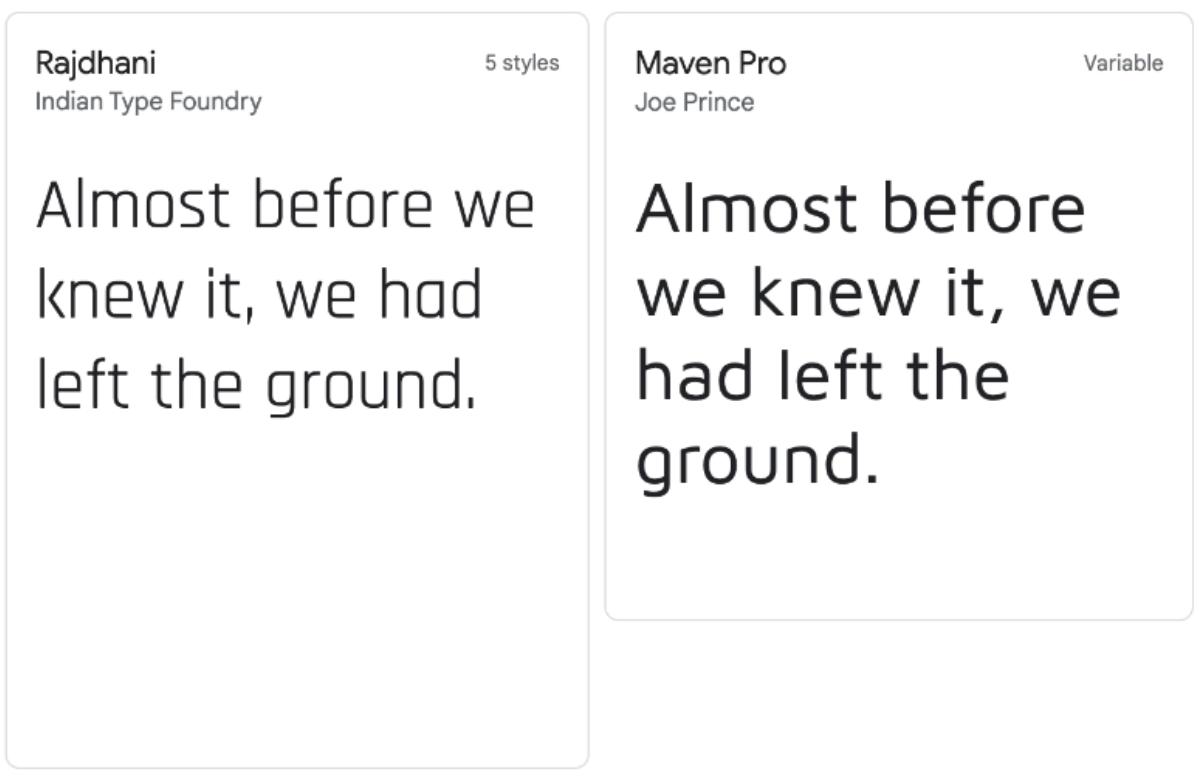
Font Families

I chose to represent this site as professional with complimentary colors. I made sure to select and verify colors that would compliment each other based on their location on the color wheel.
I also used fonts with varying characterists for different design elements. I chose Rajdhani for the header text and Maven Pro for the paragraph and subheading text.
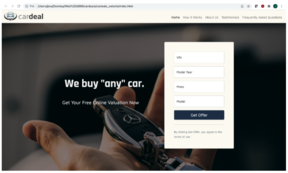
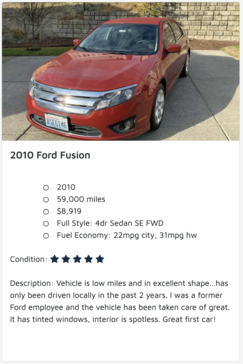
I used Bootstrap as the foundation for the form, button, card, and carousel. I added hover effects to the card and widened them significantly.
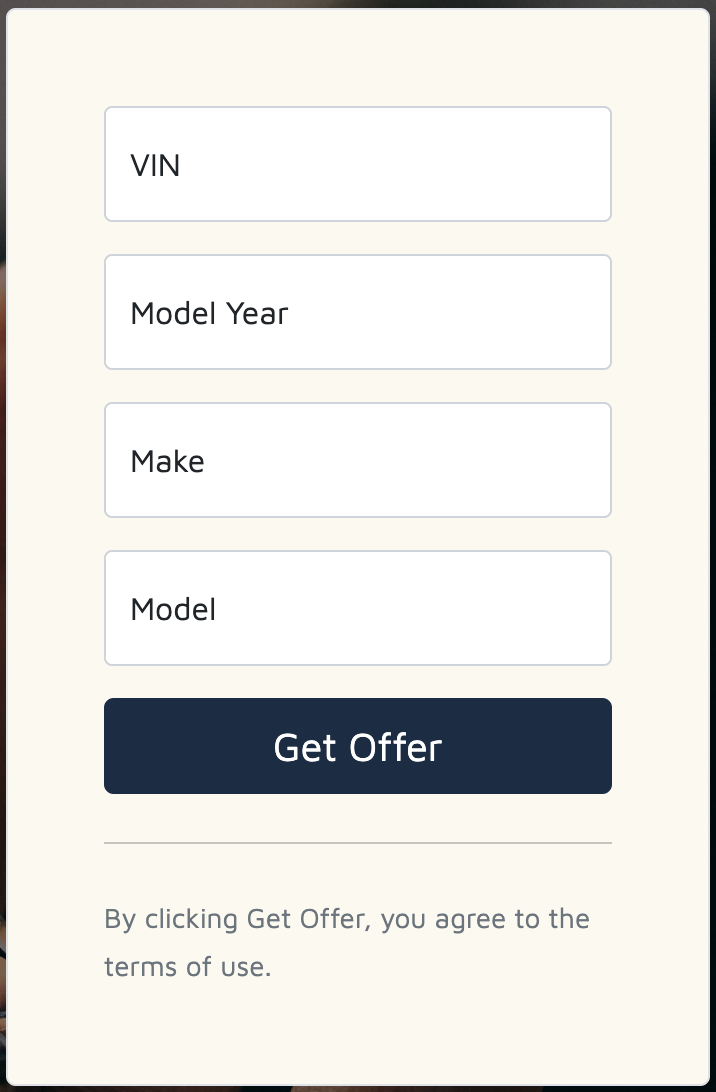
For the form, I styled with CSS in complementary colors adding a disclosure to the bottom.
I customized the bootstrap built-in class to style my buttons with the font and color scheme I had laid out for the site.
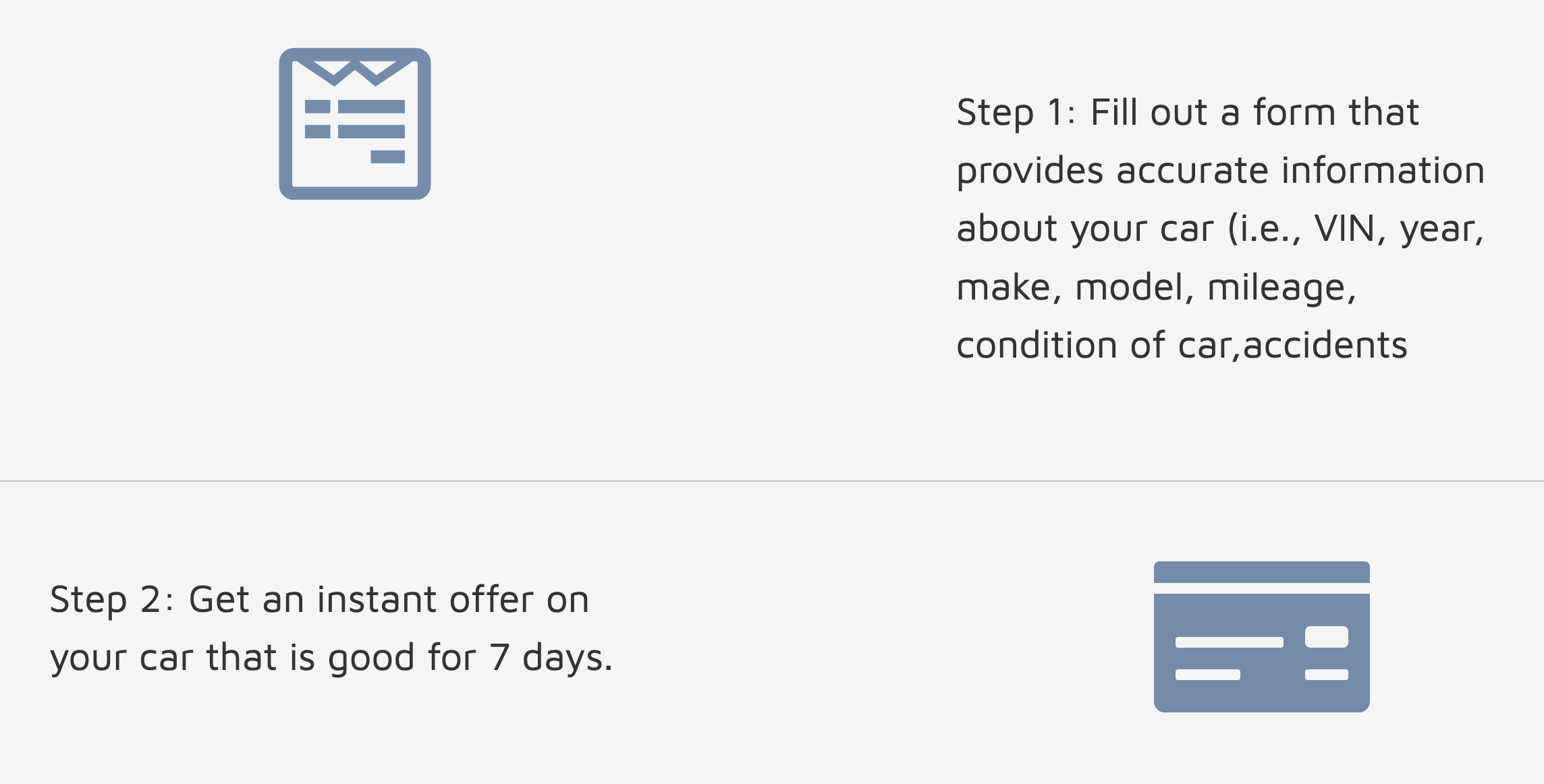
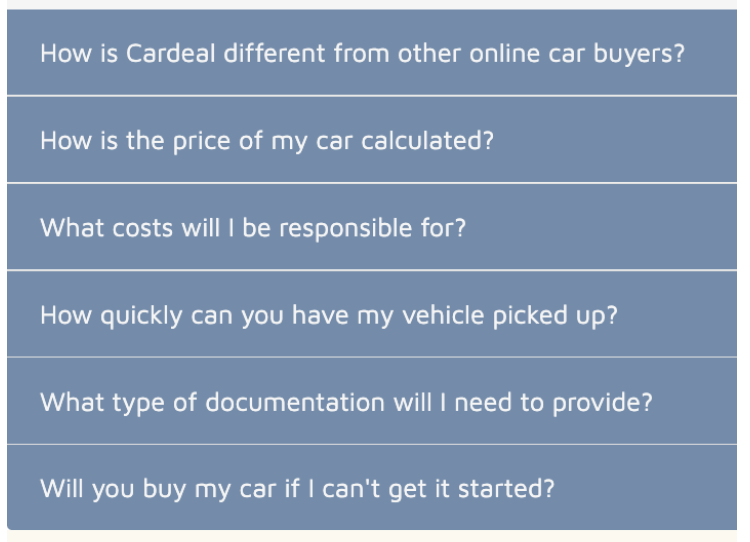
I styled the initial list with icons from fontawesome.com. I alternated the list to break up the text and draw attention to the content.
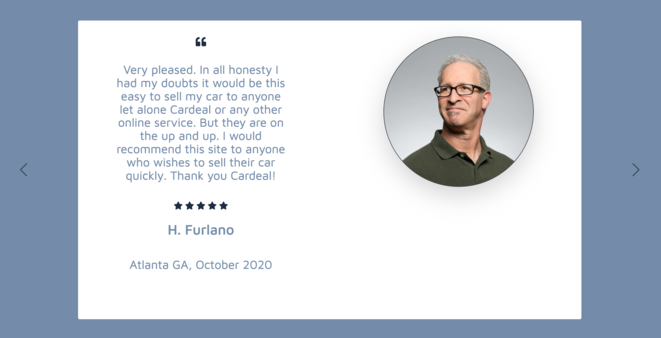
The testimonial section included a bootstrap carousel I modified with rows and columns to present the image and text in a meaningful way that would have the best response from the user.
Cards

Forms

Buttons

List Style

Carousel

Challenges and Outcome
In order to achieve the best results I sought out feedback from peers including a peer in the industry prior to submitting the project for review. I also worked with from my professor, the client, after submission to make any necessary styling adjustments.
We decided that the card sizes should all be similar heights and the text should have adequate spacing from the edges of the screen for user readability. I was able to quickly make these adjustments to both the size of the cards and accordion sections.

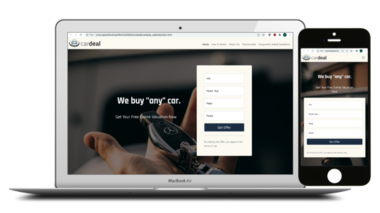
Utilizing my knowledge of Bootstrap and CSS, it was easy to accommodate all client requests and meet the required deadlines for the project. I was able to quickly adapt and deliver a website with all required content, responsive design, and modernization of list styles and a prominent hero section. This was done to ensure the best customer response to the clients new website and draw new clients to the site.